👋
Selected work
Mozilla | Pocket
 Mobile
Mobile
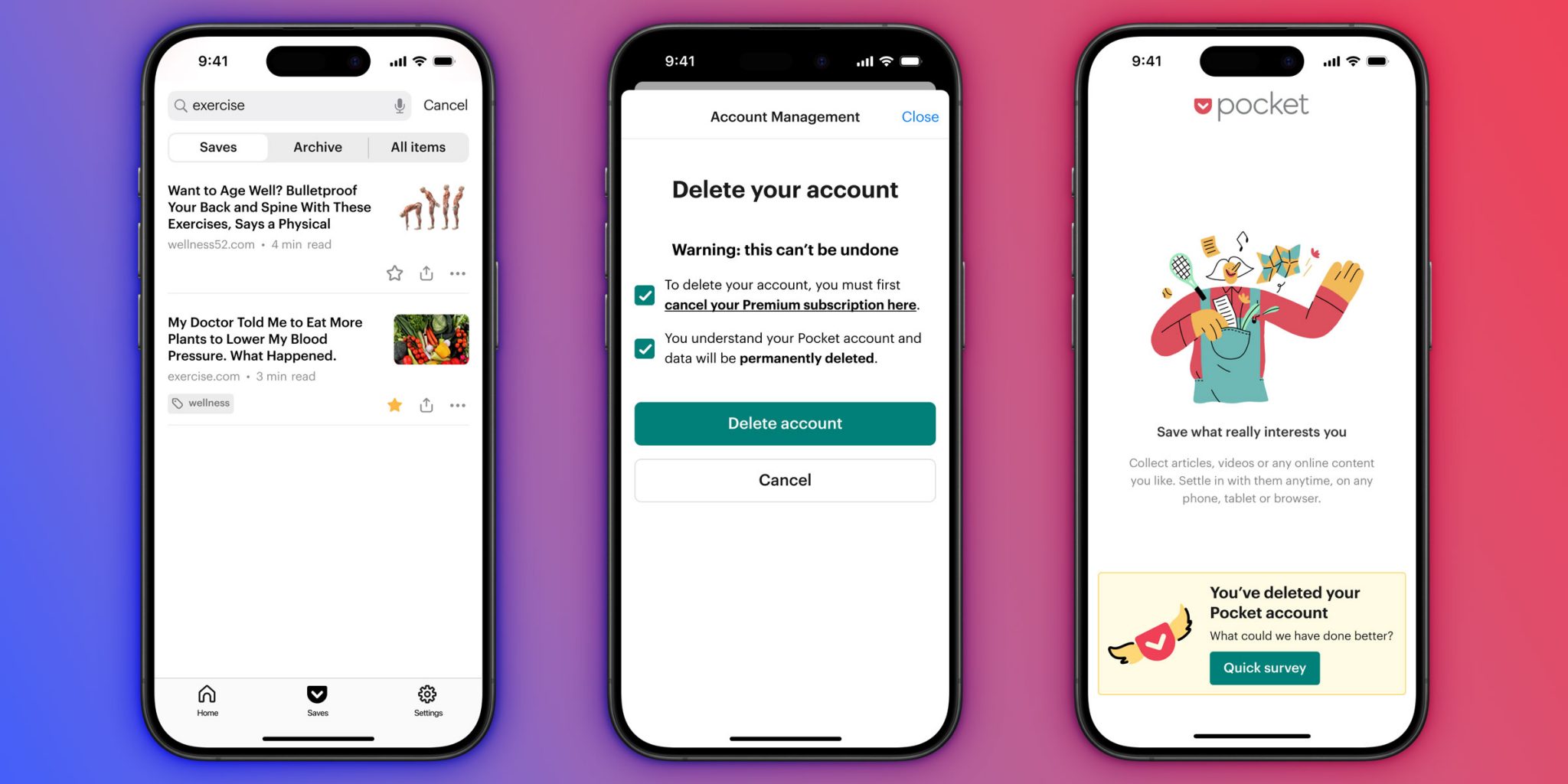
Pocket 8
From fragmentation to flow: leading design through Pocket’s iOS rebuilds

Case study 
Mozilla | Pocket
 Mobile
Mobile
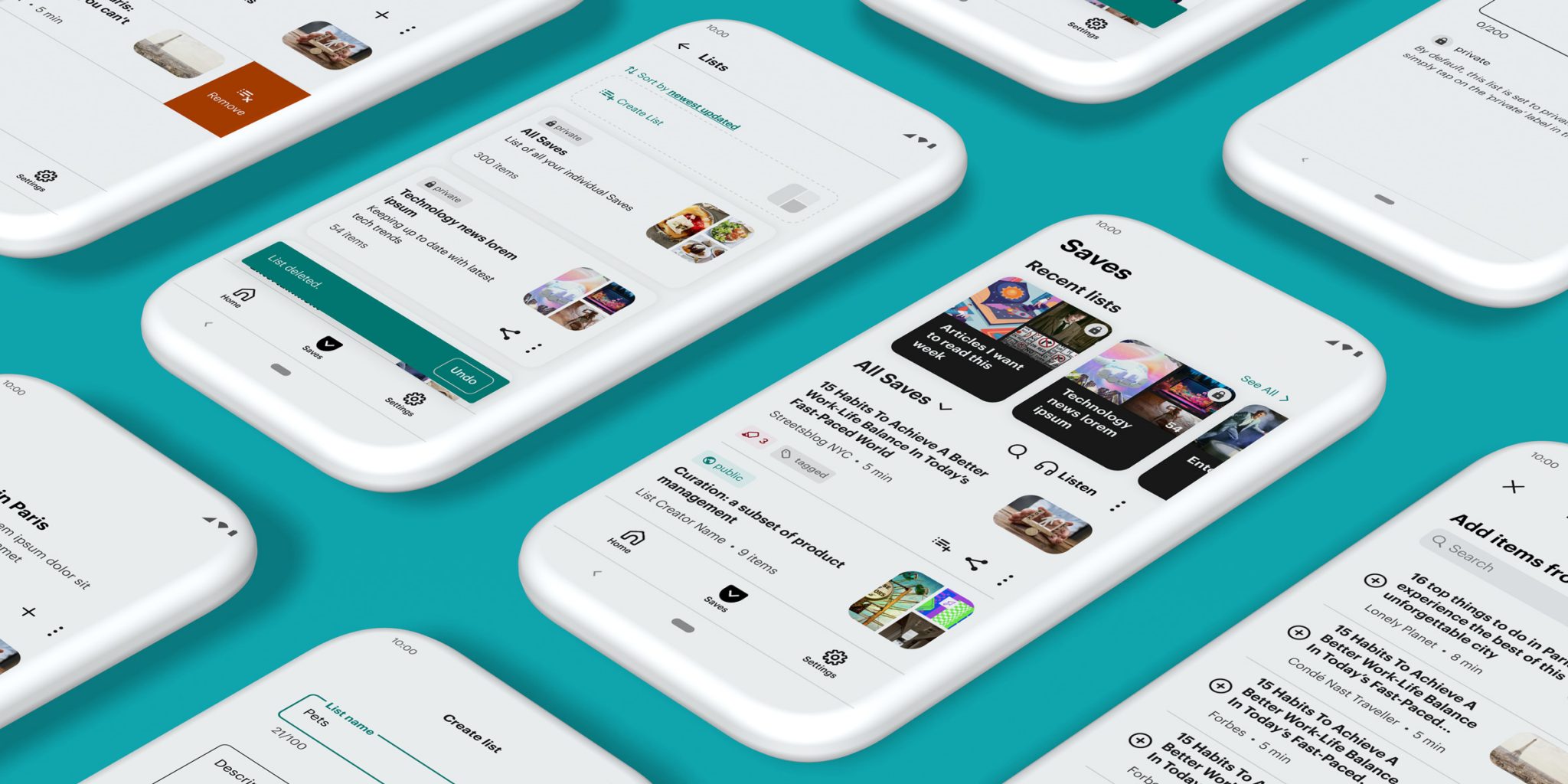
Shared lists
Data-driven design: transforming user engagement with shared lists on mobile

Case study 
Mozilla | Pocket
 Mobile
Mobile
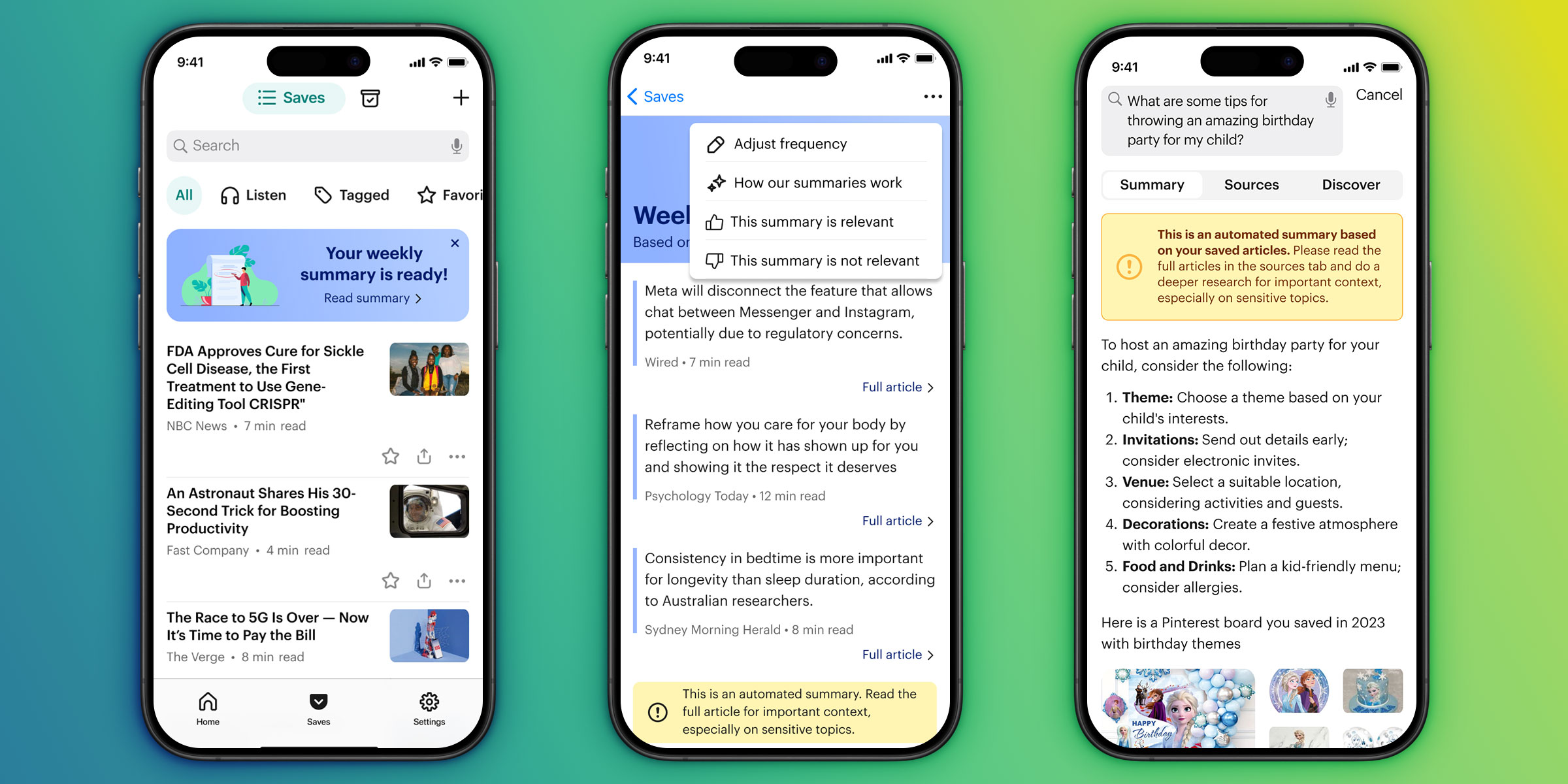
Pocket AI vision
Designing with transparency in mind: a vision for AI-enhanced personalization

Case study 
Mozilla | Pocket
 Desktop
Desktop
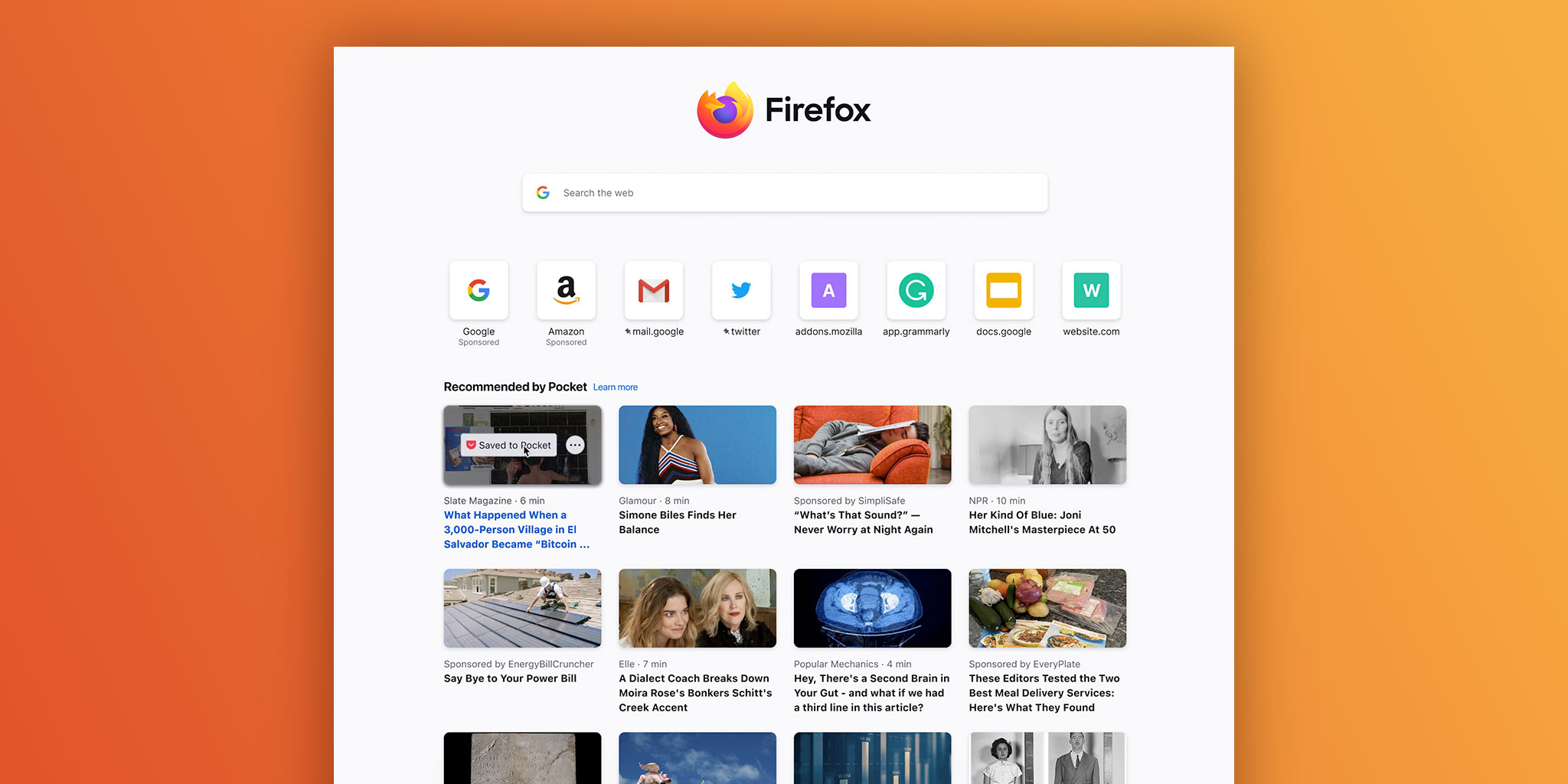
Firefox integration
From hidden to highlighted: increasing daily signups for Pocket via Firefox

Case study 
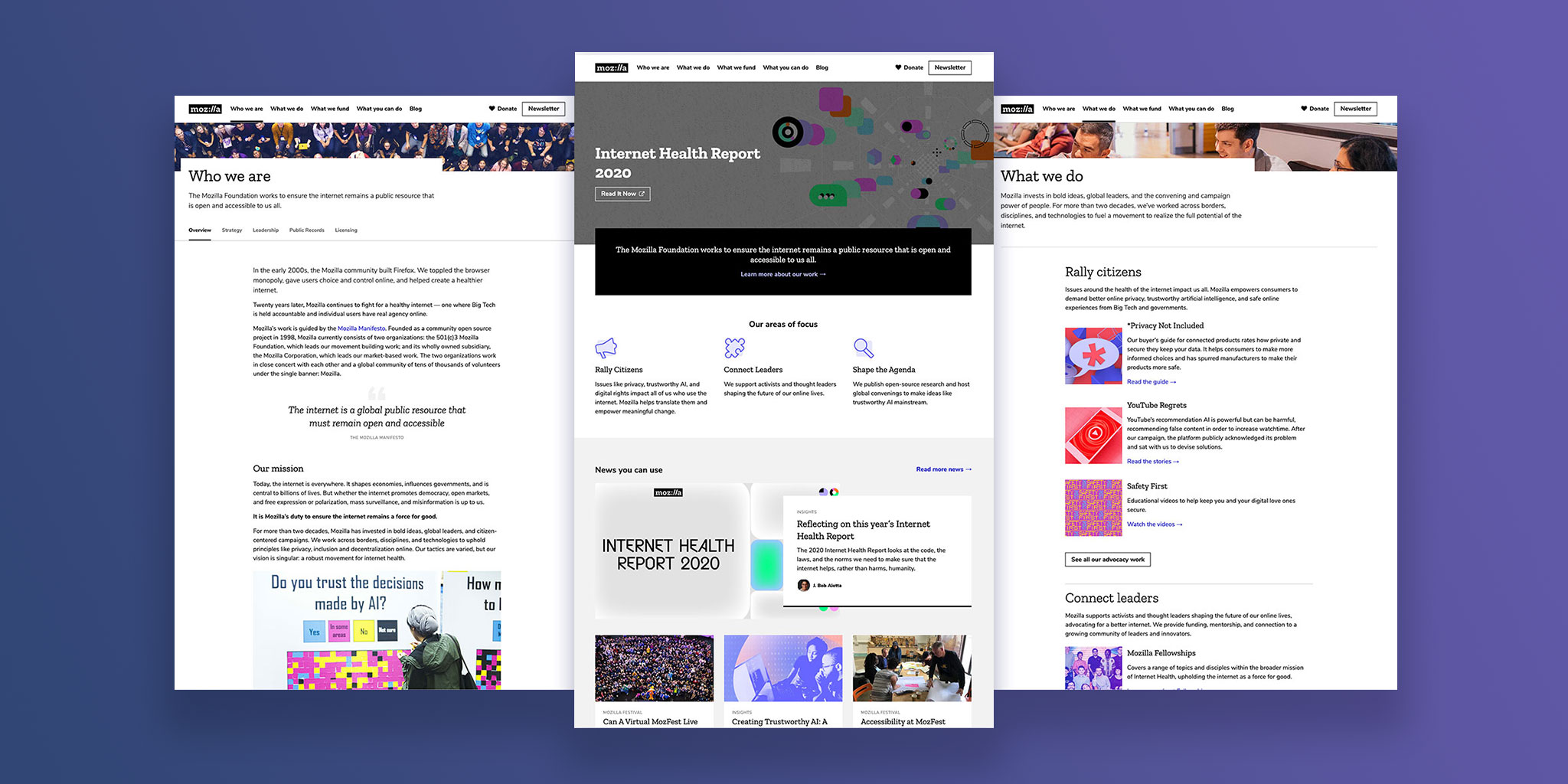
Mozilla | Mozilla Foundation
 Desktop
Desktop
Site update
Bridging the gap: improving understanding through strategic design

Case study 